ما هو السيو التقني Technical SEO؟
يشير تحسين محرك البحث التقني (SEO) إلى الأساليب المتبعة في إنشاء موقع ويب وتحسينه بحيث يمكن لمحركات البحث الزحف إليه وفهرسته وعرضه بسهولة. تقنية تحسين محركات البحث الفنية هي مجرد جزء واحد من أحجية تحسين محركات البحث بأكملها.
يستفيد معظم المسوقين وأصحاب الأعمال من تحسين محركات البحث التقني Technical SEO لتحسين فرص موقعهم على الويب في الترتيب الجيد في صفحات نتائج محرك البحث (SERPs).
إقراء ايضاً : 12 طريقة فعالة للتسويق لأسم عيادتك
تعلم السيو التقني Technical SEO
هل تتطلع إلى الغوص في عالم تحسين محركات البحث التقني Technical SEO ؟ هذا هو دليل المبتدئين بالنسبة لك. في هذه المقالة سوف نغطي:
- ما هو سيو التقني
- إنشاء الموقع
- HTML و JavaScript و CSS (لغات البرمجة)
- الزحف والعرض والفهرسة (كيف تنظم Google نفسها)
- سرعة الصفحة
- مواقع سهلة الاستخدام
- محتوى ضعيف / مكرر
- العلامات المتعارف عليها
- علامات Hreflang
تابع القراءة لبناء مهاراتك التقنية في تحسين محركات البحث وإعداد موقعك لتحقيق النجاح.
(هل انت طبيب تعرف علي التسويق الطبي علي الأنترنت)
لماذا يعتبر تحسين محرك البحث الفني مهمًا؟
يمكنك إنشاء المحتوى الأكثر جاذبية ومدروسًا في العالم على موقعك – نوع المحتوى الذي يحول على الفور المستخدمين العاديين إلى عملاء. ولكن ، إذا لم تتمكن محركات البحث من تصفح موقع الويب الخاص بك وفهرسته بشكل صحيح ، فسيتم إهدار جهودك. هذا هو السبب في أهمية تحسين محركات البحث التقنية Technical SEO.
مثال على تحسين محركات البحث التقنية Technical SEO
مثال على Technical SEO هو بناء Schema. سوف ندخل في هذا الأمر بمزيد من التفاصيل لاحقًا ، لكن البيانات المنظمة او Schema هي بمثابة وصف لموقعك بلغة يمكن لمحركات البحث التعرف عليها.
تعتمد معظم محركات البحث الرئيسية على بنية موحدة للمواقع. يجب أن يكون هذا الهيكل منظمًا بحيث يمكن لمحركات البحث أن تقدم للباحثين النتائج الأكثر صلة وشمولًا. هذا هو السبب في أن البيانات المنظمة هي أحد الأمثلة المهمة على تحسين محركات البحث التقني Technical SEO.
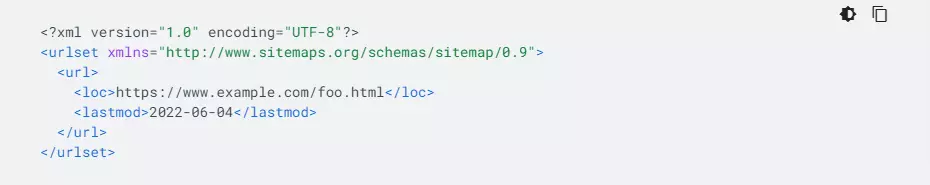
مثال آخر على تحسين محركات البحث الفنية هو إنشاء خريطة موقع Sitemap.xml لموقعك. تتمثل الخطوة الرئيسية الأولى في إنشاء استراتيجية تقنية تحسين محركات البحث في إعداد موقعك بشكل صحيح بحيث تعمل كل صفحة كما ينبغي. يزحف Google (ومحركات البحث الأخرى) إلى هذا الملف لفهم موقعك بشكل أفضل.
إنشاء موقعك علي الانترنت
تتمثل الخطوة الرئيسية الأولى في إنشاء استراتيجية تقنية تحسين محركات البحث في إعداد موقعك بشكل صحيح بحيث تعمل كل صفحة كما ينبغي.
دعنا ننتقل إلى بعض أساسيات السيو وخطوات المبتدئين لإنشاء موقع ويب من البداية:
- شراء اسم النطاق Domain Name: هناك الكثير من مسجلي النطاقات (الشركات التي تنظم وتدير أسماء النطاقات المأخوذة والمتاحة) هناك. يعد GoDaddy و Domain.com من أكثر المسجلين شهرة.
- اربط اسم نطاقك بعنوان IP: عناوين بروتوكول الإنترنت (IPs) هي مجموعة من الأرقام التي تساعد الإنترنت على ترجمة اسم المجال مثل “Islam Reda.team” إلى شيء يمكنه فهرسته وتنظيمه. ينظم خادم اسم النطاق (DNS) عناوين IP هذه في خريطة معقدة عبر الويب.
بمجرد الانتهاء من هذين الجزأين ، ستحتاج إلى البدء في إعداد موقعك للظهور في متصفحات الويب الخاصة بالباحثين. هناك عدة طرق يحدث هذا:
- يبحث أحد الأشخاص عن موقعك (على سبيل المثال: يريد الباحث معرفة المزيد عن تحسين محركات البحث ، لذلك يقومون بتوصيل “Islam Reda.team” بشريط البحث في متصفح Chrome).
- سيبدأ متصفح الإنترنت في الاتصال بـ DNS لتحويل اسم المجال وعنوان IP. سيبدأ أيضًا في طلب معلومات حول نوع برمجة موقعك.
- بمجرد حصول DNS على الطلب ، سيبدأ في إنشاء ملفات موقعك التي ستظهر في متصفح الإنترنت الخاص بالمستخدم.
- يبدأ عرض موقعك – التقديم. الآن بعد أن قدم DNS المواد الصحيحة إلى متصفح الإنترنت ، سيبدأ المتصفح في إنشاء صفحة الويب المطلوبة. يُشار إلى هذا باسم “العرض”. يسمح للمستخدمين برؤية موقع الويب المصمم دون وجود مجموعة من التعليمات البرمجية المعقدة.
- يقوم المتصفح بإجراء فحص نهائي عن طريق إجراء أي طلبات تعليمات برمجية غير مستوفاة إلى الاستضافة.
- يتم عرض موقع الويب الخاص بك بنجاح في المتصفح.
وهذا هو جوهر كيفية انتقال موقع الويب من البداية إلى للمتصفح.
URL متوافق مع SEO
مظهر عنوان URL. يوفر هذا الهيكل معلومات مهمة حول صفحة الويب لكل من محركات البحث والباحثين. على سبيل المثال ، ربما رأيت العديد من عناوين URL التي تبدأ بـ “HTTPS”.
تشير هذه المجموعة من الأحرف إلى بنية عنوان URL أمنة للمستخدم ومحركات البحث (SSL). يشير الحرف “S” في النهاية إلى بروتوكول أمان تستخدمه العديد من المواقع للحفاظ على محتويات صفحة الويب (والمعلومات التي يدخلها المستخدمون في الصفحة) آمنة.
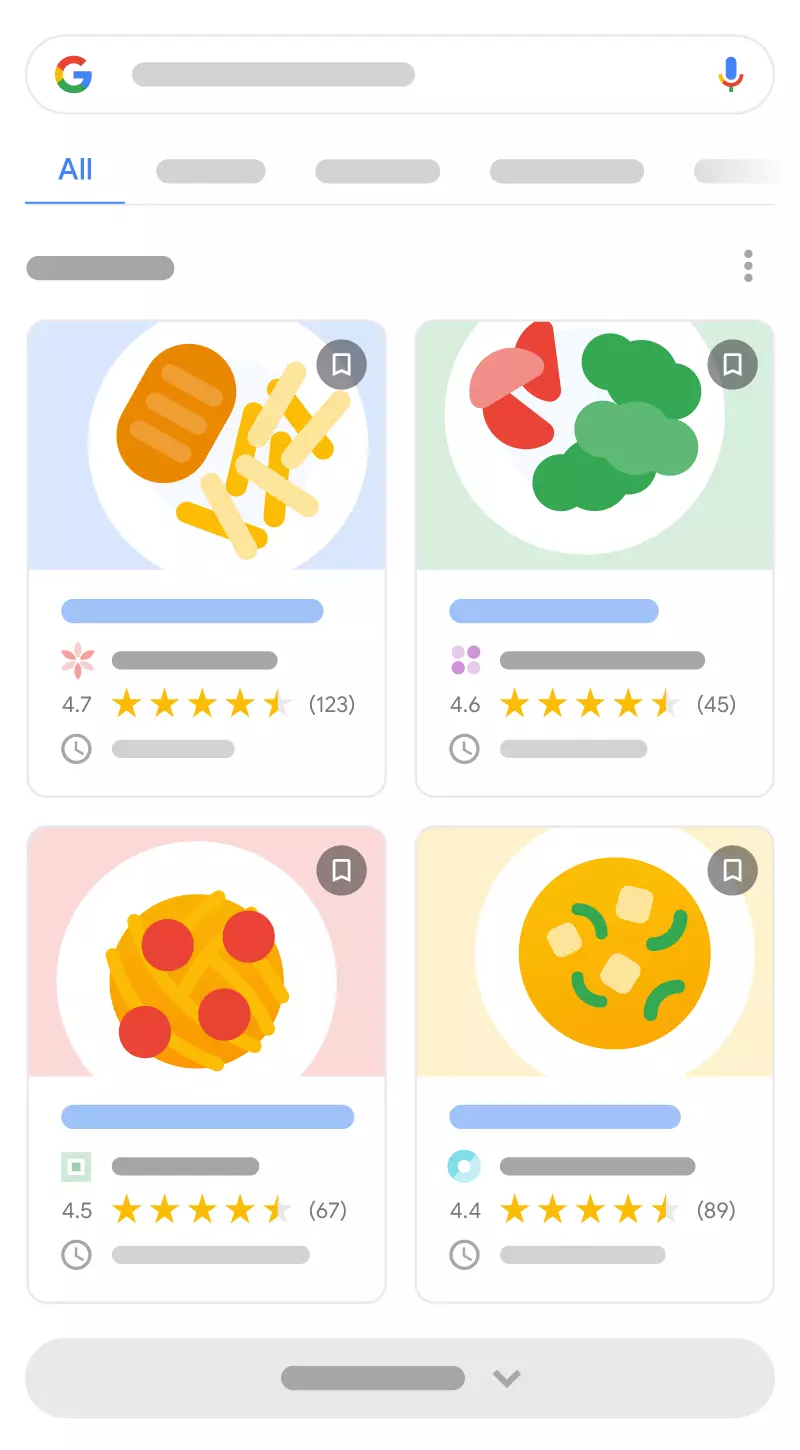
دعنا نلقي نظرة على مثال URL منظم:
يمكنك أن ترى من URL أن هذا مقال يتحدث عن دليل البحث عن الكلمات المفتاحية، بمجرد القاء نظرة خاطفة.
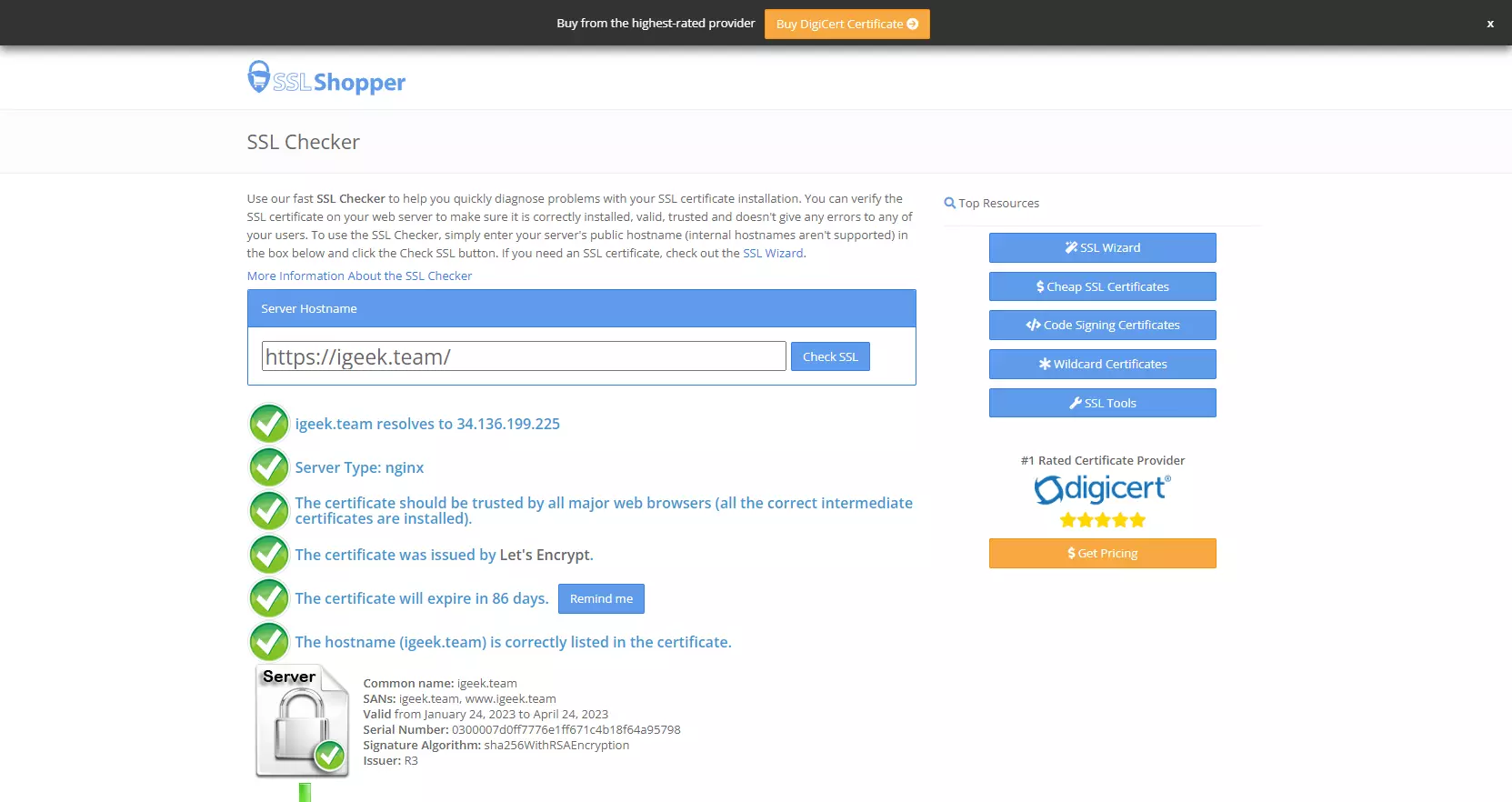
يمكنك أيضًا رؤية شهادة SSL في الأعلى ، يشار إليها بالحرف “S” في نهاية “HTTPS” ورمز القفل الصغير في الزاوية اليسرى من شريط البحث.
يمكنك أيضًا تدقيق استخدام HTTPS على موقعك باستخدام أداة فحص شهادة SSL الموقع ، وهي مفيدة عند التحقق من مشكلات تحسين محركات البحث التقنية Technical SEO.
شريط التنقل في اعلي الصفحة
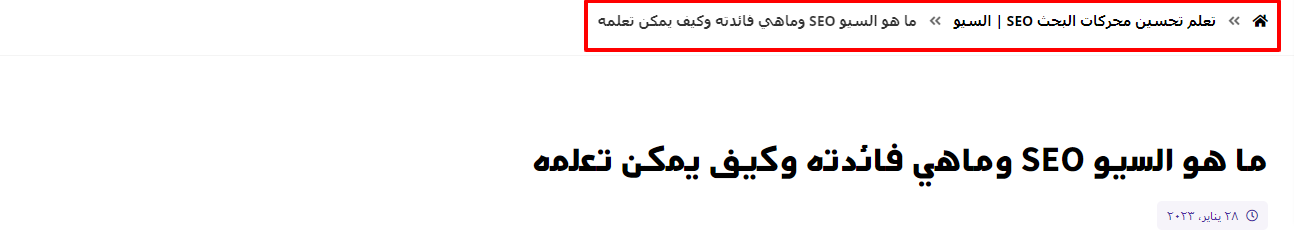
يشير شريط التنقل “مسار” المستخدم عند التنقل في موقع معين. يتيح شريط التنقل للمستخدمين التنقل والنقر بسهولة للعودة إلى الصفحة السابقة أو التنقل عدة خطوات إلى الوراء في رحلتهم عبر موقعك.
يعد هذا النوع من التنقل مفيدًا للحفاظ على بنية أساسية منظمة للموقع ، ويوفر طبقة إضافية من إمكانية الوصول للمستخدم. انظر المثال أدناه:
تُظهر هذه الصورة صفحة معينة على موقع Islam Reda على الانترنت. يتم تمييز التنقل التفصيلي باللون الاسود في الجزء العلوي من الصفحة. في هذا المثال ، يمكن للعميل العودة إلى صفحة “تعلم تحسين محركات البحث” أو الصفحة الرئيسية بنقرة واحدة ، إذا رغب في ذلك.
علاقة HTML و JavaScript و CSS بالسيو
ربما تكون قد سمعت عن HTML و JavaScript و CSS المستخدمة في تحسين محركات البحث التقنية Technical SEO أو حول الإنترنت من قبل. إذا كنت تشعر وكأنك تتعلم اللغة اللاتينية ، فلا تقلق ؛ HTML و JavaScript و CSS كلها لغات برمجة يمكن للعديد من الأفراد تعلمها بالكثير من الصبر والممارسة والدعم.
سنضرب مثال بالبيت
- HTML: لغة ترميز النص التشعبي تشبه أساس المنزل والجدران الحاملة. توفر هذه اللغة البنية الأساسية (الكود) التي تحتاجها المتصفحات لعرض محتوى الأنترنت. عندما ترى محتوى مكتوبًا على موقع ما ، بما في ذلك العاوين والقوائم ، فهذا هو HTML.
- تشبه هذه اللغة عناصر السباكة والكهرباء في المنزل. توفر JavaScript الشفرة التي تجعل أجزاء الموقع قابلة للاستخدام عندما يأتي الباحثون إليها. تجعل JavaScript عناصر الموقع براقة. مع JavaScript ، تكون الخيارات في الأساس لا حصر لها. على سبيل المثال ، إذا أردت إنشاء اختبار النقر على إحدى صفحات موقعك ، فيمكنك القيام بذلك باستخدام JavaScript.
- CSS: هي المظهر الخارجي للمنزل. هذه البرمجة مسؤولة عن الألوان والخطوط والمظهر العام لموقعك. بدونها ، ستبدو الأشياء فارغة جدًا ومملة على صفحة موقعك.
مراجعة سريعة
- HTML هو الرمز الاساسي لموقعك
- تضيف JavaScript عناصر تفاعلية إلى صفحات موقعك.
- يجعل CSS كل شيء يبدو رائعًا
الزحف والفهرسة والظهور في نتائج البحث
لذلك ، بمجرد توصيل موقع الويب الخاص بك بعنوان IP وإضافة برمجة HTML و JavaScript و CSS إلى الموقع ، ماذا يحدث بعد ذلك؟ لضمان ظهور موقع الويب الخاص بك في نتائج البحث، ستحتاج إلى إيلاء اهتمام وثيق لما تفعله Google عندما تقوم بالزحف إلى موقع الويب الخاص بك وفهرسته وعرضه.
كلما فهمت كل خطوة من هذه الخطوات بشكل أفضل ، زادت قدرتك على تحسين إستراتيجيتك التقنية لتحسين محركات البحث SEO لتلبية احتياجات المستخدمين ومحركات البحث. كلما زادت تلبية احتياجات محركات البحث ، كانت لديك فرصة أفضل في الترتيب الجيد في نتائج البحث.
(اقرأ دليل ما هو السيو علي مدونة Islam Reda)
زحف Crawling
عندما تزور موقعًا إلكترونيًا يعجبك ، هل تتصفح صفحات متعددة وتتبع التنقل التفصيلي للتحقق من كل المحتوى الذي يقدمه الموقع؟ إذا قمت بذلك ، فأنت تفهم بالضبط كيف تتنقل عناكب البحث (الروبوتات) من Google في مواقع الانترنت.
بمجرد أن تبدأ روبوتات Google هذه في البحث عن صفحات جديدة في الانترنت، فإنها تنتقل إلى مواقع الانترنت وتنتقل من لينك إلى لينك كما يفعل الشخص.
ملاحظة مهمة: تأكد من أن موقعك على الويب لا يمنع Googlebot من الزحف إلى ملفاتك. لن يظهر موقعك في نتائج محرك البحث إذا تم حظره. من الجيد أيضًا ملاحظة أن ملفات JavaScript شديدة التعقيد قد تجعل من المستحيل تقريبًا على Google عرض محتوى موقعك بشكل صحيح.
الفهرسة (ولماذا تعتبر ملفات Sitemap مهمة)
الفهرسة مثل خزانة ملفات Google. بمجرد أن يقوم Googlebot (عناكب البحث) بالزحف إلى موقعك ، فإنه يخزن هذا المحتوى ، و (عند الانتهاء من الفهرسة) ستظهر هذه الصفحة في نتائج محرك البحث في استعلامات بحث ذات الصلة للباحثين.
تتمثل إحدى طرق التأكد من قيام Google بالزحف إلى محتواك وفهرسته بشكل صحيح في الاستفادة من أداة Google المجانية تسمى Google Search Console .
بمجرد إنشاء حسابك المجاني ، يمكنك القيام بالعديد من الأشياء مثل المراقبة عند فهرسة صفحة ويب جديدة قمت بإنشائها. يمكنك أيضًا إرسال خرائط مواقع ، مما يسهل على Google التعرف على محتوى موقعك وفهرسته بشكل صحيح.
يعد إنشاء ملف Sitemap أمرًا مهمًا للغاية لأنه يجعل حياة Google (وحياتك) أسهل بكثير. بدلاً من البحث في موقعك بلا هدف ، يمكنك إخبار Google بمكان المحتوى المهم وعدد مرات تحديثه.
نصائح:
تأكد من أن ميزات التنقل الرئيسية في أبسط كود (HTML) ممكن. إذا كنت ترغب في استخدام JavaScript أكثر تعقيدًا لإنشاء قائمة الروابط في موقعك ، فاعلم أن Google ليست بارعة في فهرسة هياكل التنقل المعقدة.
تأكد من أن إصداري الجوال وسطح المكتب لموقعك متماثلان. يمكن أن يؤدي وجود محتوى مختلف على كل منها إلى منع Google من فهرسة موقعك بشكل صحيح.
سيؤدي التنقل غير الكامل (مثل فقد صفحة مهمة الأشارة اليها) إلى منع Googlebot من القفز بسهولة الي ذلك الرابط.
ظهور الموقع في نتائج البحث
ظهور الموقع في نتائج البحث هو ما يحدث بمجرد انتهاء Google من الزحف إلى محتوى موقعك وفهرسته في خزانة الملفات الخاصة به. إذا سارت الأمور على ما يرام وبدأ محتوي موقعك في الظهور في نتائج محركات البحث ، فإن Google تريد التأكد من أن المستخدمين يرون محتواك ويتفاعلون معه ، تمامًا كما كنت تريدهم.
في الأيام الأولى للإنترنت ، لم تكن مواقع الويب تحتوي على JavaScript. جعل هذا من السهل جدًا عرضها لأنهم استخدموا HTML – لغة برمجة ثابتة جدًا. الآن ، مع JavaScript و CSS الملون ، أصبحت مهمة Google أكثر صعوبة.
كلما زاد عدد عناصر JavaScript وعناصر الترميز المعقدة الأخرى التي تقوم بتطبيقها على موقعك ، زادت احتمالية أن تواجه Google صعوبة في عرض موقعك على النحو الذي تريده.
ماهو Structured Data وكيف تضيفها الي صفحات موقعك
لقد تطرقنا إلى البيانات المنظمة لفترة وجيزة في وقت سابق في هذا الدليل. خلاصة القول: إن بناء الـ Structured Data هو عملية مساعدة Google في فهم محتوى موقع الويب الخاص بك من خلال إنشاء وصف تفصيلي للموقع بلغة (رمز) يمكن لـ Google فهمها بسهولة.
على سبيل المثال ، قد تتضمن بياناتك المنظمة عنوان المقالة أو المحتوى والوصف والعناصر الأخرى المخبوزة في رمز (مخطط) يحبه Google.
إذا كنت تريد معرفة كيفية إنشاء Structured Data ، أو كنت ترغب في بناء بعض الأمثلة ، فراجع Google’s Codelabs للحصول على أمثلة وشرح متعمق.
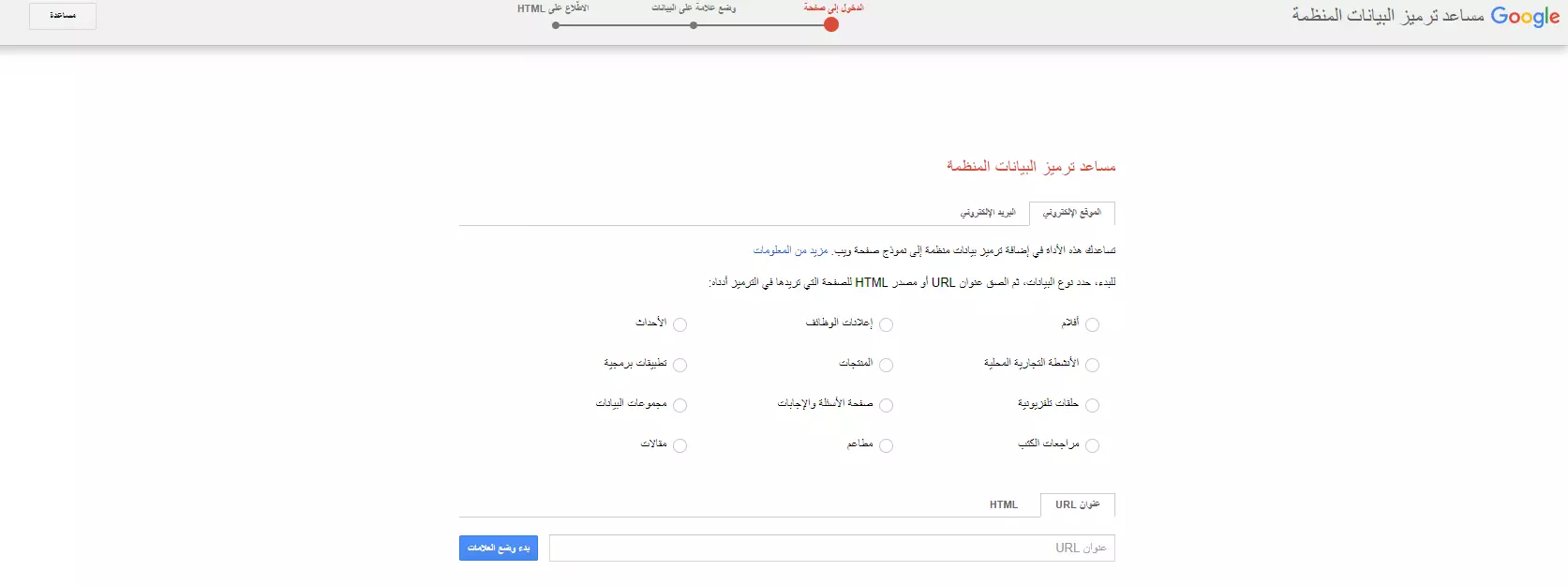
تمتلك Google أيضًا مساعدًا لترميز البيانات المنظمة إذا كنت تبحث من أجل معرفة كيفية عمل كل ذلك.
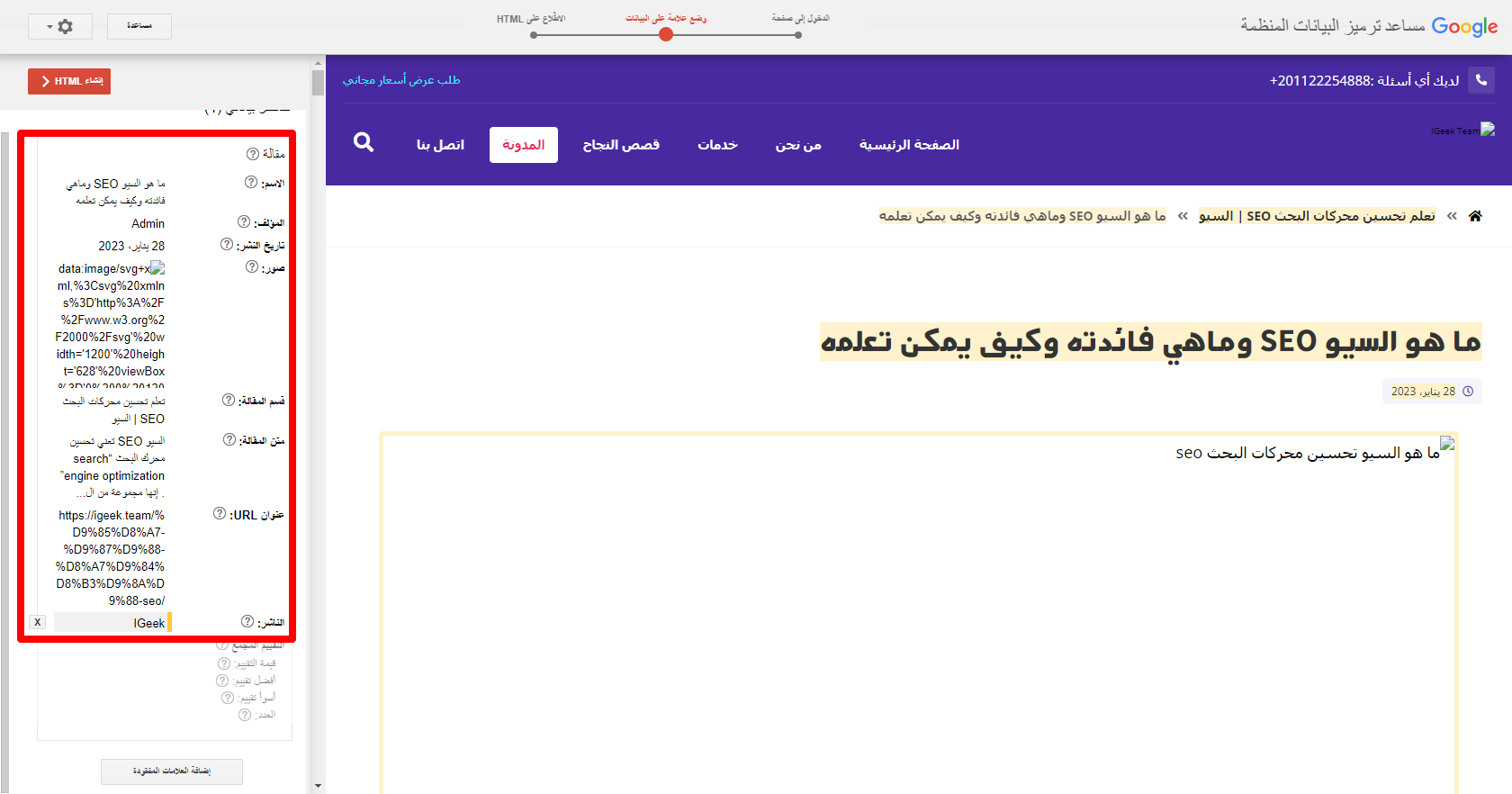
تساعدك الأداة من خلال توجيهك خلال عملية إنشاء بيانات منظمة إلى نموذج لصفحة علي موقعك. سيتم تقديم مثال لعنوان URL الذي أدخلته على اليسار. يمكنك وضع علامة على العناصر من خلال النقر عليها وتوفير سياق لما يدور حوله هذا العنصر من الصفحة.
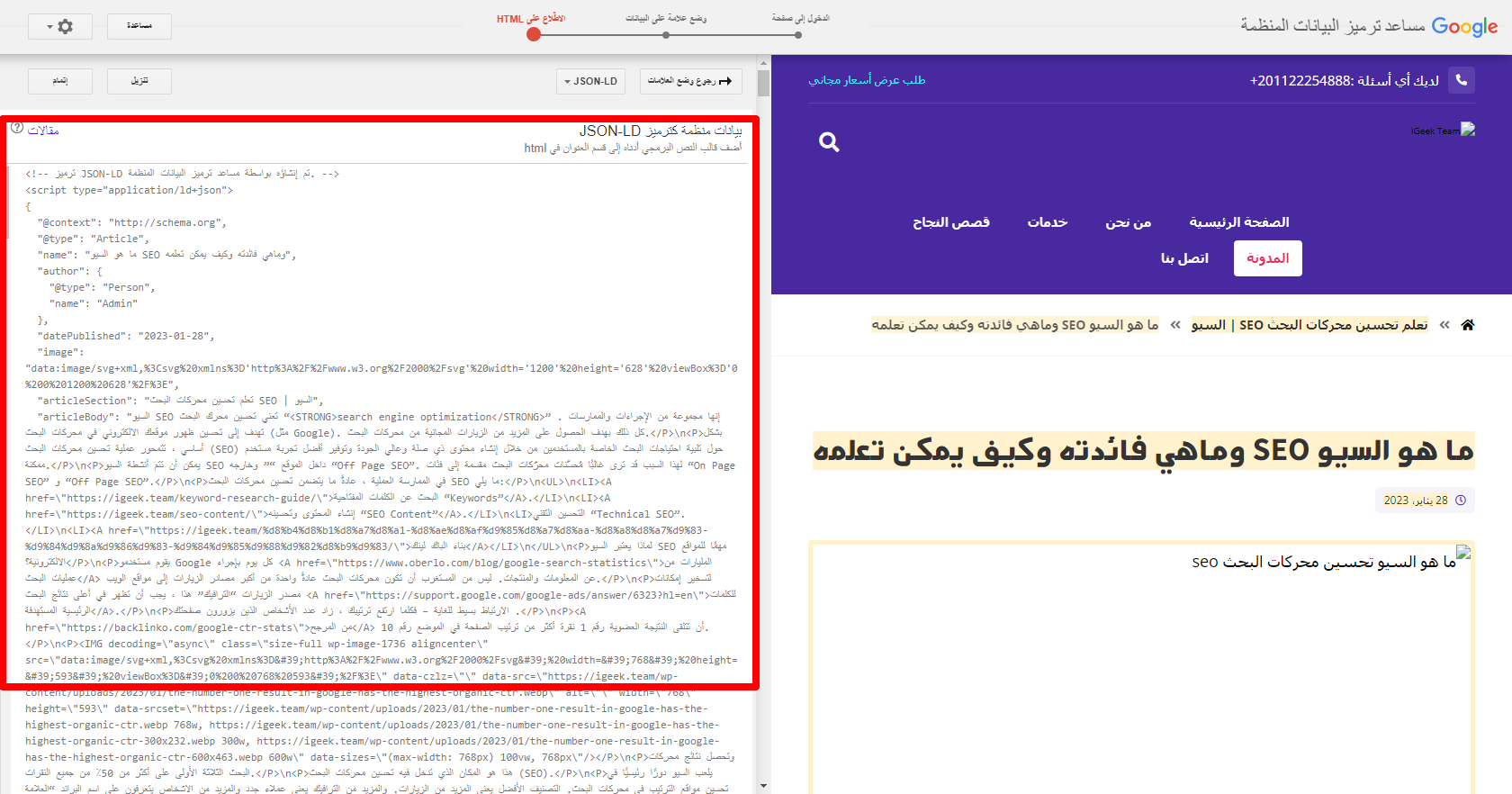
بمجرد وضع علامة على جميع عناصر الصفحة ، ستعرض Google البيانات المنظمة لك.
سرعة الصفحة Page Speed
عندما كان الإنترنت في أيامه الأولى ، كان عرض صفحات مواقع الويب أسهل بكثير لمحركات البحث. كانت البرمجة مبسطة ، وكانت عناصر الموقع مجرد عظام.
الآن ، من خلال قوة JavaScript و CSS ، هناك الكثير من الأشياء الممكنة لمطوري الويب. نظرًا لأن محتوى الويب يصبح أكثر ثراءً وديناميكية ، تصبح سرعة الصفحة عاملاً أكثر أهمية في تجربة المستخدم (وفي مدى جودة ترتيب المحتوى الخاص بك في نتائج محركات البحث).
عادةً ، كلما زاد عدد جافا سكريبت لديك على موقعك (خاصة العناصر المعقدة) ، كان من الصعب تحميل هذه الصفحة. نظرًا لأن سرعة الصفحة هي أحد عوامل جوجل الرئيسية في ترتيب النتائج، فستحتاج إلى التأكد من أنك تولي اهتمامًا وثيقًا للمدة التي يستغرقها تحميل المحتوى بمجرد أن يطلبه المستخدم.
مقاييس السرعة الاساسية
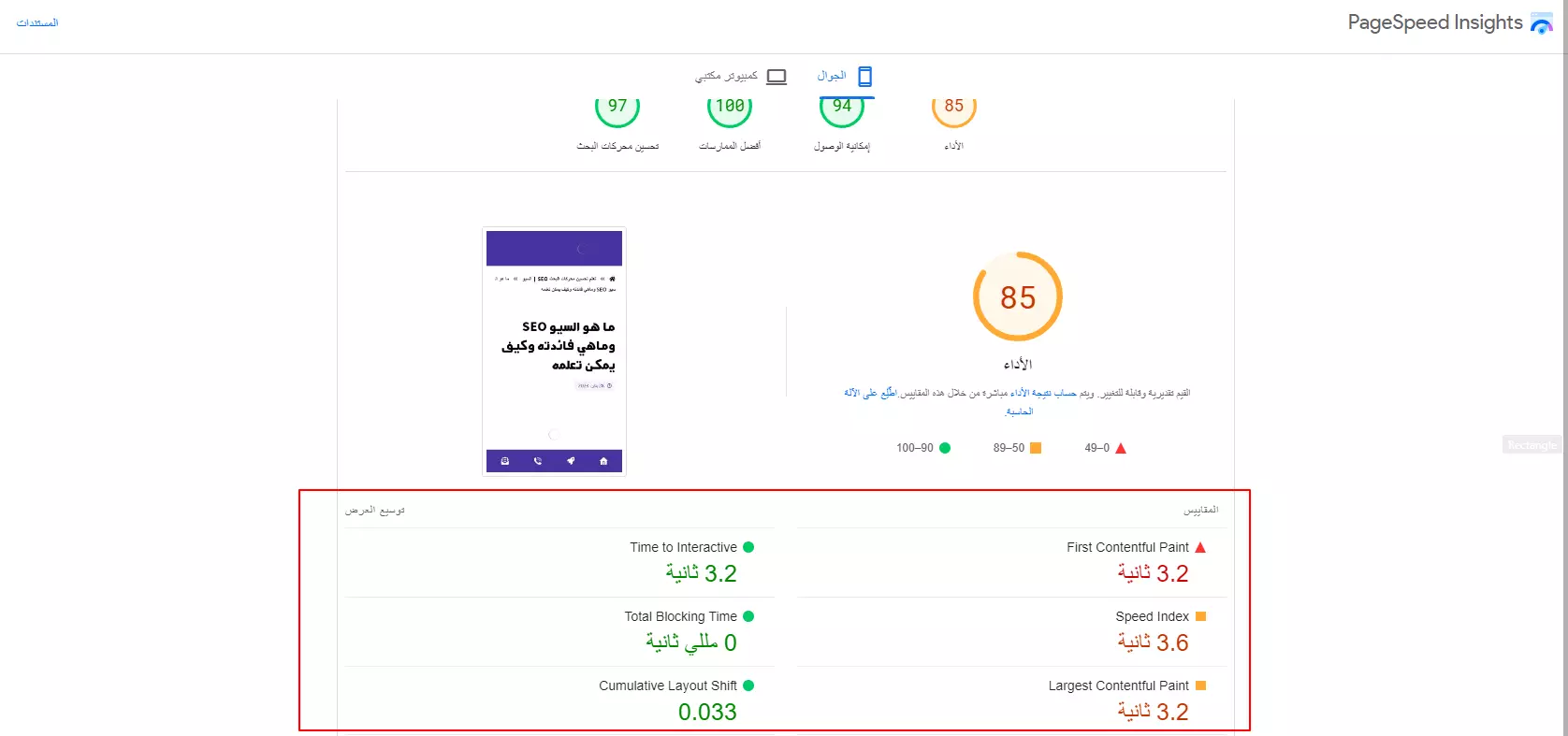
تتمثل إحدى طرق مراقبة سرعة تحميل المحتوى على موقعك في “مقاييس السرعة الأساسية” الخاصة بأداة فحص سرعة الموقع من جوجل.
(لدينا الكثير من العمل هنا 🙂 )
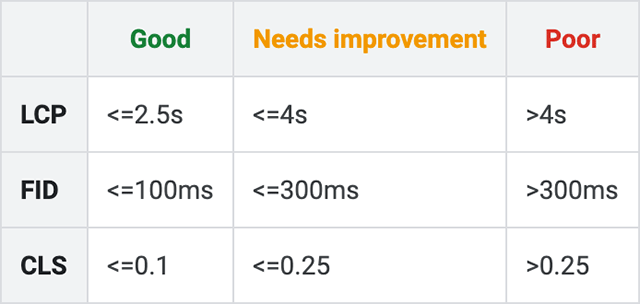
يتم تقسيم “مقاييس السرعة الاساسية” إلى ثلاث فئات رئيسية:
(LCP) : يحدد هذا الوقت الذي يستغرقه الجزء الرئيسي من المحتوى على صفحة الويب للظهور / التحميل للمستخدمين.
(FID) : يقيس FID وقت استجابة الصفحة عندما يبدأ المستخدم في التفاعل مع تلك الصفحة لأول مرة. يتضمن ذلك: النقر فوق الروابط ، والضغط على الأزرار ، وإجراءات JavaScript مخصصة أخرى.
(CLS) : هذا قياس لعدد التحولات غير المتوقعة في تخطيط الصفحة التي تؤثر على المحتوى الرئيسي للصفحة.
توفر Google أيضًا هذه القياسات من خلال تقارير Google Search Console Core Web Vitals الخاصة بهم .
المقاييس المثالية لأساسيات السرعة الأساسية:
- LCP: أقل من 2.5 ثانية
- FID: أقل من 100 مللي ثانية
- CLS: درجة .1 أو أقل
موقع سهلة الاستخدام
المواقع سهلة الاستخدام هي مواقع التي تعمل على تحسين تجربة المستخدم أولاً. هذا لا يعني أنك تهمل أو تتجاهل ما تتطلبه محركات البحث ؛ هذا يعني فقط أنك تفهم أن الأشخاص هم في المقام الأول (شيئ يتفق Google معه!).
هناك عدة طرق للحصول على موقع سهل الاستخدام ، وسنتحدث عن بعض الطرق التالية.
فهرسة الجوال أولاً
كما يوحي الاسم ، تكون الفهرسة الأولى للجوال عندما تعطي محركات البحث (وبالتالي مطورو الويب) الأولوية لفهرسة إصدارات الأجهزة المحمولة من المواقع.
هذا يعني أنه يجب عليك أيضًا التفكير في التركيز بشدة على خبرة وبنية الموقع علي الهواتف الذكية.
يمكنك التحقق مما إذا كان موقعك يعمل على فهرسة الجوال أولاً بالانتقال إلى Google Search Console ومراجعة سجل عمليات الزحف الأخير إلى صفحة تمت إضافتها مؤخرًا إلى موقعك.
إذا رأيت أن “Googlebot Smartphone” قد زحف إلى صفحتك أولاً ، فأنت تعلم أنك مستعد تمامًا.
Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) هو HTML مفتوح المصدر أنشأته Google لمساعدة منشئي المواقع في جعل محتوى الويب مناسبًا لمستخدمي الأجهزة المحمولة.
يسمح لك هذا النوع من الأكواد بإعطاء الأولوية لتجربة مستخدم الهاتف المحمول أولاً ، وهو أمر يجب مراعاته قد ازدهرت بالفعل تصفح الإنترنت عبر الهاتف المحمول في العقد الماضي ، حيث يأتي أكثر من 50 بالمائة من الزيارات من جهاز محمول .
لذلك ، يجب عليك إنشاء نوع محتوى الذي يمكن الوصول إليه بسهولة من جهاز محمول أو جهاز لوحي. وقد يكون لديك بالفعل هذه الأنواع من الصفحات على موقعك.
تتضمن بعض الفوائد الأخرى لإنشاء محتوى باستخدام إطار عمل HTML مفتوح المصدر والمعروف باسم AMP ما يلي:
- يتم تحميل AMP بشكل فوري تقريبًا.
- أسهل بكثير في البناء من أنواع الأطر الأخرى.
- تدعم الكثير من المنصات الرئيسية AMP.
- لا يزال بإمكان المطورين تنفيذ CSS في AMP (على الرغم من أن الشفرة لن تكون معقدة).
- المكونات الأساسية لـ AMP موجودة بالفعل – ما عليك سوى البناء عليها.
محتوى ضعيف / مكرر
يمكن أن يواجه كتاب المحتوى خطرين هما المحتوى الرقيق (الضعيف) أو المكرر .
يشير المحتوى الرقيق إلى المدونات أو المقالات أو صفحات الانترنت التي لا تمنح برامج زحف Googlebot الكثير للعمل معها. ربما لا يوجد ارتباط داخلي في الصفحة للمساعدة في توجيه برامج الزحف إلى أجزاء أخرى من موقعك. من المحتمل أيضًا أن محتوى الصفحة لا يستهدف بشكل صحيح هدف بحث المستخدمين.
من الأمثلة على المحتوى الرقيق صفحة خدمة لا ترتبط بأي صفحة أخرى على موقعك ولا تتحدث فعليًا عن الخدمات التي تقدمها. بدلاً من ذلك ، يشير إلى أسماء الموظفين وأرقام الامتداد الخاصة بك.
يشير المحتوى المكرر إلى المدونات أو المقالات أو صفحات الانترنت التي تحتوي على نسخة متطابقة في مكان آخر على موقعك. لا تدع الاسم يخدعك ؛ يمكن أيضًا حذف المحتوى شبه المتطابق (مثل تغيير اسم البرند فقط لوصف المنتج) تحت عنوان “محتوى مكرر”.
قد يكون أحد الأمثلة على المحتوى المكرر هو أن لديك صفحتان مخصصتان للأيفون التي لا تختلف عن بعضهما البعض في اللغة أو مظهر الصفحة.
نصائح:
إذا اكتشفت موقع ويب آخر ينسخ محتوي موقعك بدون إذن ، فتواصل مع مشرف الموقع لمطالبتهم إما بالأشارة الي الاصل أو إزالة المحتوي.
Canonical
ربما تكون قد سمعت عن Canonical أو شاهدت الرمز البرمجي المشار إليها باسم rel=”Canonical” إذا لم تكن معتادًا على المصطلح ، فإن العلامات الأساسية هي علامات تشير لمحركات البحث إلى أن عنوان URL الذي حددته هو النسخة الأصلية والصحيحة من الصفحة.
تظهر Canonical في قسم <head> </head> في شفرة HTML للصفحة. إما أنها تشير إلى عنوان URL للصفحة، أو قد تشير الي صفحة اصلية اخري لحل أحد مشاكل تكرار المحتوي.
نصائح:
لا تجعل عنوان URL أساسيًا (أو تشير) إلى عنوان URL يحتوي على إعادة توجيه 301 redirect (على سبيل المثال ، تعيين صفحة Canonical إلى صفحة أخرى موجود بها أوامر 301 redirect).
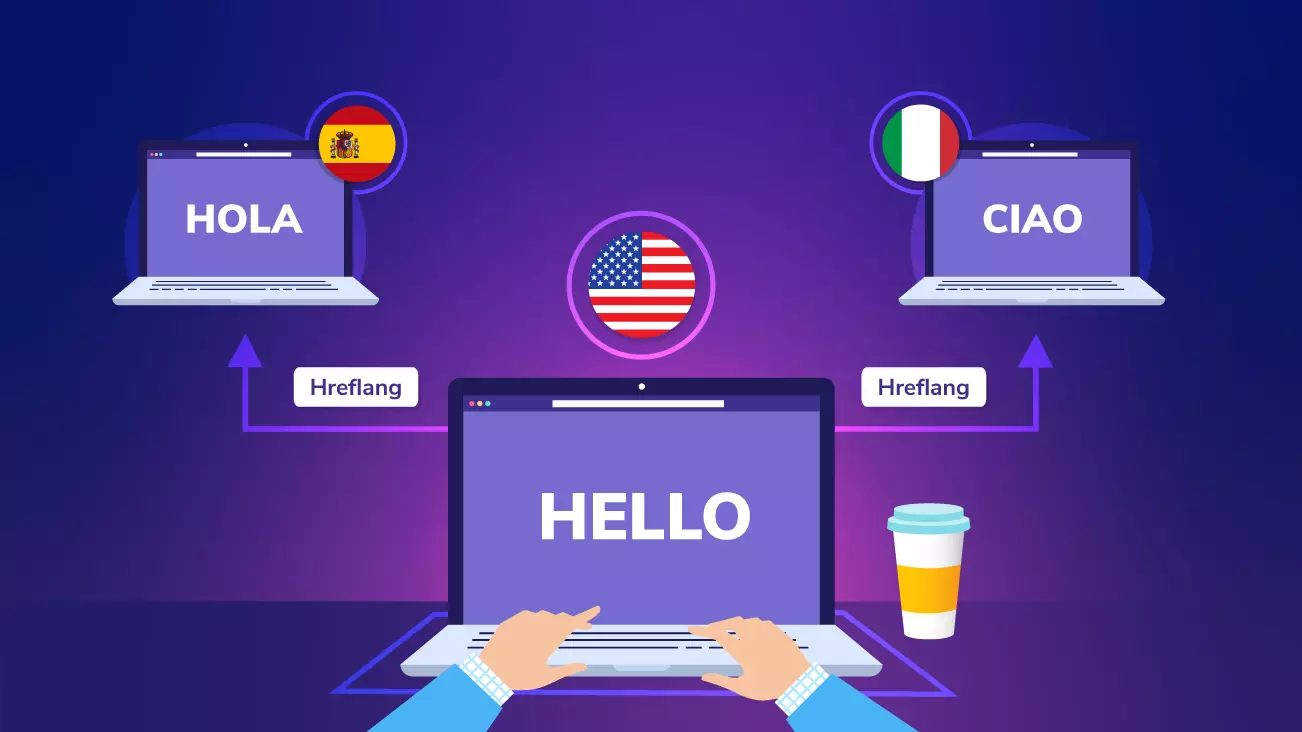
Hreflang
لنفترض أنك أنشأت موقعك الذي يحتل مرتبة جيدة في نتائج Google. أنت فخور بالعمل الذي قمت به ، وتود أن يتمكن الأشخاص الذين يتحدثون ويقرأون لغات أخرى من الوصول إلى موقعك ومحتواك. كيف يمكنك أن تذهب نحو ذلك؟ مع رمز Hreflang .
Hreflang هي علامة HTML تُعلم محركات البحث باللغة التي تستخدمها في صفحة معينة. يتيح لك هذا توضيح العلاقة بين صفحات الويب المكتوبة بلغات مختلفة.
هذا مهم بشكل خاص إذا كنت تخطط لاستهداف جماهير محددة حسب الموقع. على سبيل المثال ، لنفترض أنك تمتلك شركة مصرية تفتح فرعًا للخدمة في السعودية او الأمارات. تريد التأكد من أن أي شخص يزور موقعك من فرنسا يمكنه قراءة كل شيء عن موقعك الجديد.
ستخبر Google عن طريق رمز Hreflang أنه إذا قام شخص ما بزيارة موقعك بعنوان IP من المحتمل أن يكون مصدره السعودية، فيجب أن يتلقى النسخة الفرنسية من الصفحة.
<link rel=”alternate” hreflang=”ar-sa” href=”https://islamreda.com/%d8%a7%d9%81%d8%b6%d9%84-%d8%b4%d8%b1%d9%83%d8%a9-%d8%aa%d8%b3%d9%88%d9%8a%d9%82-%d8%a7%d9%84%d9%83%d8%aa%d8%b1%d9%88%d9%86%d9%8a-%d9%81%d9%8a-%d8%a7%d9%84%d8%b3%d8%b9%d9%88%d8%af%d9%8a%d8%a9/” />
لا يُحسِّن Hreflang تجربة المستخدم فحسب ، بل يُحسِّن أيضًا إمكانية الوصول. هذا مفيد للمستخدمين والزيارات وعمليات البيع والشراء بشكل عام.